This webpart is part of the Percy Web Parts app which is included in the Percy site templates. If you do not see this webpart, add the Percy Web Parts app to your site.
In order to set this up, you will need to have the login details of the account you want to pull through - this is a one time login and shouldn't be needed again.
- Edit your page and add the Instagram webpart

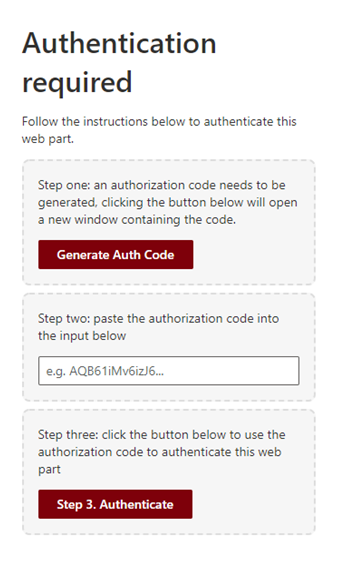
- Once added, the webpart will appear like below:

- By clicking on the Generate Auth Code, you will be taken to Instagram where it asks you to sign in. Sign into the Instagram account you want to appear on the homepage.

- This will generate the AUTH code you can paste into the component in step two. Once ready, hit authenticate:

- Now the feed should be pulled through, when you edit the webpart, you get further options to customise the layout


